아주아주 힘든 크롤링이였다.. 그냥 노가다였다. 그냥 수작업하는 게 더 빨랐을 것이다. 하지만 누구나 그렇듯 오기를 부린다. 그래서 일단 읽어오는데는 성공했고 시간이 없어 내일 csv파일로 배출해낼 것이다. 약 4~5시간정도 투자하여 만든 크롤링에 대해서 살펴 보자.
사실 여기저기 자료에서 긁어온 게 많아서 짬뽕이 되긴 했고 다른 것을 크롤링했던 거에 그대로 수정하여 사용했기 때문에 주석처리도 좀 있다.

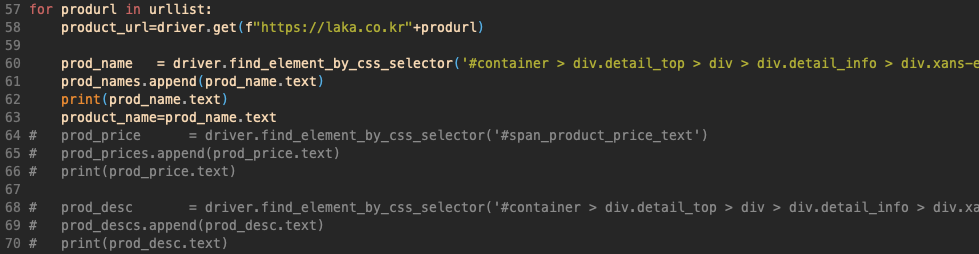
일단 여기서 beautifulsoup으로 urllist들을 따왔다. url구성을 분석해본 결과 뒤에 프로덕트 url이 붙었다. 그래서 포문을 돌려서 urllist를 만들었다. 제품이 19개 밖에 안되지만 각 제품상세 페이지의 구성이 다 달라서 노가다가 시작이 되었다.

driver.find_element_by_css_selector가 유니크하고 특정적이라서 자주 사용을 하는데 selector의 구성을 보면 아주 무지막지하다. 이 사이트를 만든 프론트엔드의 완벽성이 보이는 부분이다. 뒤죽박죽.. 이대로라면 손크롤링을 해야하는 상황. 근데 하나라도 제대로 내가 뜻하는 대로 해보자 싶어서 투자를 했다.

urllist에 있는 url을 하나하나 기본 사이트 Url 뒤에 붙여서 접속을 한다음 name의 selector를 검색하고 text를 긁어온다. 사실 제품이름은 제품상세 페이지에서 상단에 있어서 구조가 다르지 않았다.

각 페이지의 구조에 맞게 크롤링을 했다. 종류가 많아서 노가다가 더 증폭되었다. 중간에 주석처리한 부분은 list가 append가 되지않아서 일단 빼놓았고 나중에 고쳐서 csv파일로 빼낼 예정이다.

어떤 제품은 경고문이 3개로 나뉘어져있어서 driver.find_elements_by_css_selector를 쓸 수 밖에 없고, 어떤 제품은 경고문이 하나로 되어 있어서 element를 썼다. 이런 부분도 굉장히 걸림돌이 되었다.
경고문과 같이 교환&환불정책도 나뉘어진 제품도 있었고 같은 태그에 있는 경우도 있었다.

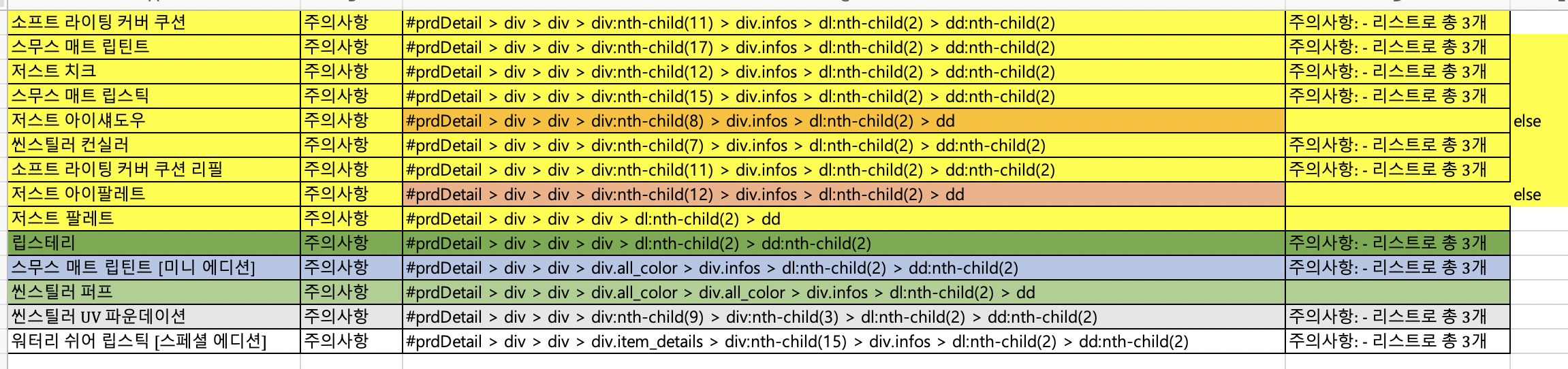
여기에 들어있는 제품의 경우 중간의 div:nth-child의 숫자만 다르고 나머지 구조는 같았다. 그래서 중간에 그 구조를 지우고 하였다. 왜냐하면 중간에 그 div의 몇번째 자식인지가 지워져도 뒤에것들이 예를들어 div.infos같은 클래스명을 가진게 유니크하여 식별되어 진 것 같다. 그래서 7개의 제품은 한방에 크롤링이 되었다. 그리고 나머지 4개는 각각 했고
또 겹치는 2개의 제품은 else에 묶어서 처리하였다. 일단 출력을 하나하나 다 붙여서 되는 것을 확인했고 ... 혹시나 몰라 len으로 갯수를 체크 해 볼 예정이다.
내일은 이것들을 csv로 만들고 장고를 통해 데이터베이스에 넣는 작업을 할 것이다.
'etc.' 카테고리의 다른 글
| Outlook 2016 과 gmail 연동하기 (0) | 2020.12.01 |
|---|---|
| Docker/EC2 command history memo (0) | 2020.07.30 |
| 일단 알아볼 것 (0) | 2020.06.24 |
| git rebase 깃 리베이스 / Pagination (0) | 2020.06.16 |
| TIL-Git 이 뭐지? (0) | 2020.04.09 |